Testcase: External SVG sprite sheet with symbols
Some svg icons:
What' this?
We found a bug in both mobile and desktop safari, versions higher than 9. This testcase demonstrates the bug. If svg a linked as an external svg sprite sheet, they are downloaded by the browser everytime one icon is used in a webpage.
Code example:
The svg sprite sheet
<symbol viewBox="0 0 9 20" id="svg-arrow-gallery-right">
<title>Ein Bild vor</title>
<path d="M0 18.92l5.326-9.253L.056.977 2.29 0 9 9.82 2.236 20 0 18.92z" />
</symbol>
You'll find the source of the sprite sheet in the repository.
Icons used in webpage
<svg class="svg-symbol" role="img">
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="icons_symbols.svg#svg-arrow-gallery-right"></use>
</svg>
Steps to reproduce
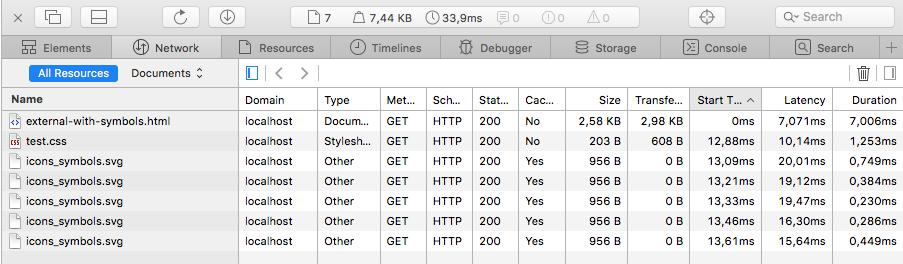
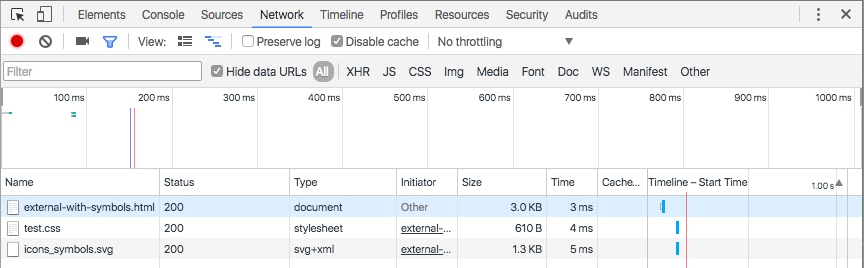
To reproduce the bug, reload this page with developer tools network panel open and caching off in a mobile Safari (iOS 9.3) or an desktop Safari (Version 9.1.1). You'll see the file icons.svg is downloaded five times. Using the same procedure in Chrome or Firefox shows the file is downloaded only once there, which would be the expected behaviour.
Screenshots


Find the testcase…
… in this Github repository.